Images in Drupal
Here's how to upload pictures on a page or in a promo, and how to name and replace images. When using an existing image, check that it is ok to use it by reading the copyright info in the description of the image.

The image bank QBank
KI uses an image bank called QBank for all images regardless of whether they are intended for print, ppt, press etc. Some of them are copyright protected and may be used with certain limitations such as time period, context etc. Other images can be used freely in a KI context, and some pictures are free for use anywhere. This should be stated in the image information.
The image bank has a connection to Drupal which enables you as an editor to upload images to the image bank via Drupal, and use images from the image bank on the web if they are published to Drupal.
Insert images
Always begin by searching for existing images in the image bank.
- To insert an image in a promo, open the field Image and click Select Media.
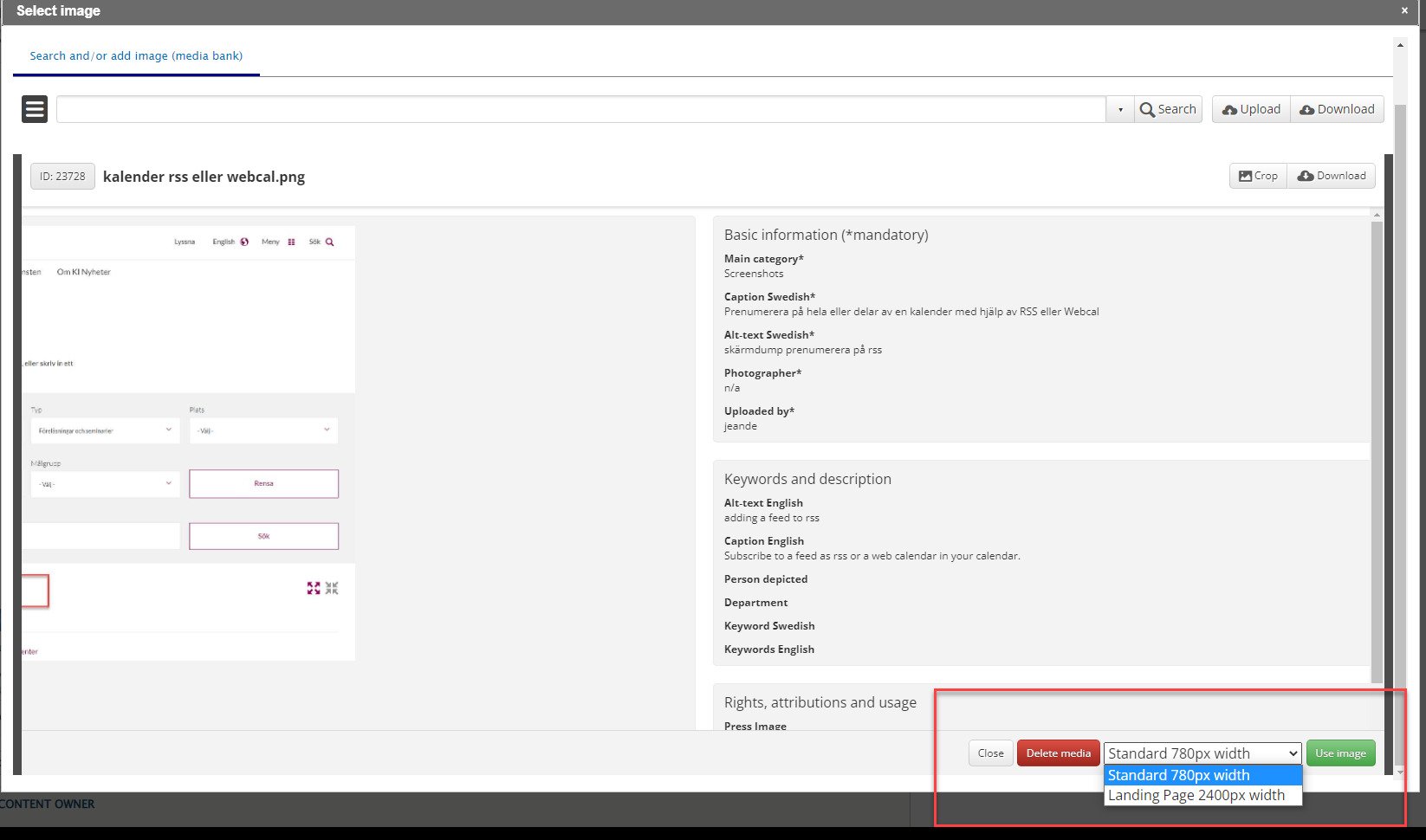
- To insert an image on a page or in a news item add an Image block or open the Image menu in the Text / image block. This is how the image bank looks when you open it in Drupal. If you do not see the image you want, use the search box.
Select an image by clicking it. In the window you can crop the image and select the version you wish to use. Only crop it if you want the image to be cropped differently - not to make it smaller in size!
Then select the format of the image:
- Standard - Default for image to be placed on one page
- Landing page if the image is to be placed in the large image field on a landing page or if it is a screenshot, illustration or graphic image.
- In order for screenshots and illustrations to be as sharp as possible, they must be placed in the category "Screenshot" or "Graphic-illustration-icon" when the image is uploaded to Qbank.
- Click Use image.

Image size and format
You can only specify whether the image is to be displayed in full size, half size, or 1/3. You can also choose right or left alignment (except if the picture is full size), and add caption.
The system itself scales your images to web-size. If your original image is too small, it will be pixelated and ugly, so do not use too small images. Since the same image can be used in several different places, e.g. in a promo that is displayed in different ways on different landing pages, it can be cropped by the system to fit (if it is used on one page it is not cropped). You should not upload multiple versions for the same image, but instead point out what is the center of your image, the piece that should always be in the middle regardless of where and how the image is displayed. If you click Edit below the image you will see a small white cross that you can place anywhere in the picture. It is the focal point. By setting it up, the system understands what is most important in the image and shows this when the image is cropped.
When uploading images, it does not need to be wider than 780 px if they are to be used on pages and in promos. If the image is to be used as the main image on a landing page, it should be at least 2400 px wide. But most importantly, there should be only one version of the image in the image bank, so Drupal has to do the job of showing it the right way.
Caption
The caption published from Qbank is in English. You can overwrite it in the Caption field below the image. If you do not want any caption at all, enter a space.
The caption text will always appear below the image.
Upload images
You can upload images to Drupal via the field image on a landing page, page or promo or directly in Qbank.
You cannot upload images on the training platform Drupalkurs, only use images that are already in the image bank.
- Name - Always enter a descriptive name for the image. This will be help other editors find the image.
- Tags- choose between default tags, not externally visible.
- Caption - visible under the picture. Here you can enter the photographer / photo agency so it is visible to the visitor. And of course a caption.
- Alternative text - text presented on hovering or to be read by speech synthesis. t.ex. läses upp av talsyntes. Brief description of the image.
- Photographer - Enter photographer here, not externally visible.
- Copyright - specify if applicable. Not externally visible.
- Note - If the image can only be used by, for example, a department, or if the image can only be used to a limited extent, this should be stated here. Not externally visible.
- Preferably, use the image type .jpg for photos and the image type .gif or .png for illustrations, icons, or images with few colors.
